FAQ
How to use only a specific feature of Rsdoctor?
When we only need the bundle size analysis feature of Rsdoctor, we can configure the corresponding Features option when integrating the Rsdoctor plugin. Refer to the code snippet below:
Loader time-consuming data is inaccurate?
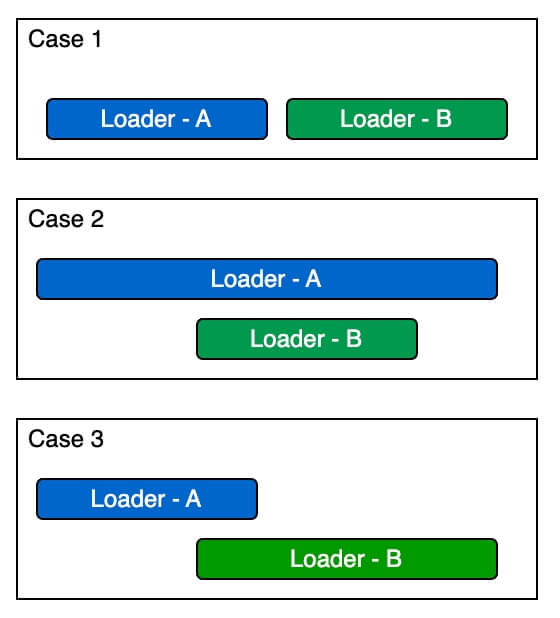
The time-consuming data provided by Rsdoctor for loaders is an estimated time. Why can't it accurately measure the timing? It's because we know that loader execution can be both asynchronous and synchronous. Additionally, the builder will parallelize the execution of multiple non-conflicting loader functions. Since JavaScript is single-threaded, multiple loader functions can compete for the current task queue. Furthermore, the asynchronous logic within loader functions cannot be recognized, causing a single loader function to potentially span across the execution of multiple other loaders. As a result, there are three possible cases, as shown in the following diagram:

Therefore, the loader timing provided by Rsdoctor is an estimate. The timing data we provide is adapted to handle Case 1 and Case 2 from the diagram. As for Case 3, we are still exploring solutions.
out of memory error when using Rsdoctor for building
If you encounter an out of memory error, you can try the following two methods, with the first one being recommended:
Method 1
Increase the memory limit of Node, for example: NODE_OPTIONS=--max-old-space-size=8096.
Method 2
You can add the lite field to the features array to use the lite mode. Additionally, since the features array overrides the default configuration when it is an array, you should:
-
Add
loaderandpluginsto thefeaturesarray if you need build-time analysis to enable the analysis of loader and plugin timings. -
Add
bundleto thefeaturesarray if you need bundle analysis to enable the analysis of build artifacts.
The following example enables the lite mode, build-time analysis, and bundle analysis:
- Cause: During the build process, the source code information is stored, which exceeds the memory limit. Enabling the
litemode can alleviate this issue. - Difference: The difference between the lite mode and the normal mode is that the lite mode no longer stores the source code information, only the bundled code is stored. Additionally, the code displayed in the analysis report will only consist of the bundled code.
